フロントエンドLT会 – vol.9で気になるツールが紹介されていたので試してみます
今回はdependency-cruiserを試してみます
とりあえず、自分が今趣味で作っている環境に入れてみて何ができるかテスト
dependency-cruiserを使ってみる

環境
OS:Windows10
使用しているフレームワーク:Nextjs 14.2.3
vscodeのターミナル上でコマンドは実行
事前準備
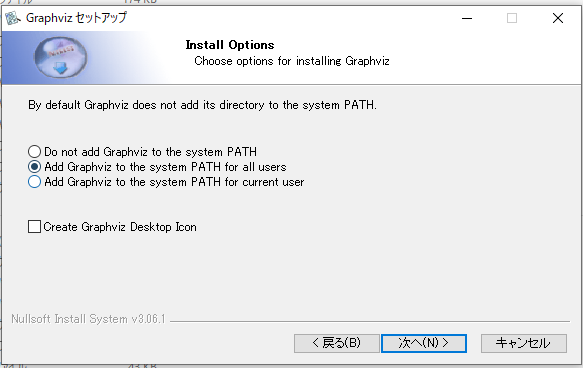
表示するためのGraphvizをインストール
以下のページからGraphvizをダウンロードします
インストール時に環境変数のパスを追加することを聞かれますので、パスを通す選択を必ずしてください

Graphvizの環境変数が通っているかを確認
vscodeのターミナルから以下のコマンドをたたいて、dotコマンドを使えるかを確認してください
dot -vそうすると以下のような結果が返ってくるはずです
PS C:\Users\User\Documents\stgr-web-tools> dot -v
dot - graphviz version 11.0.0 (20240428.1522)
libdir = "C:\Program Files\Graphviz\bin"
Activated plugin library: gvplugin_dot_layout.dll
Using layout: dot:dot_layout
Activated plugin library: gvplugin_core.dll
Using render: dot:core
Using device: dot:dot:core
The plugin configuration file:
C:\Program Files\Graphviz\bin\config6
was successfully loaded.
render : cairo dot dot_json fig gdiplus json json0 map mp pic pov ps svg svg_inline tk xdot xdot_json
layout : circo dot fdp neato nop nop1 nop2 osage patchwork sfdp twopi
textlayout : textlayout
device : bmp canon cmap cmapx cmapx_np dot dot_json emf emfplus eps fig gif gv imap imap_np ismap jpe jpeg jpg json json0 metafile mp pdf pic plain plain-ext png pov ps ps2 svg svg_inline svgz tif tiff tk xdot xdot1.2 xdot1.4 xdot_json
loadimage : (lib) bmp eps gif jpe jpeg jpg png ps svgもしdotコマンドが使えない場合はwindowsの環境変数が通っていない可能性が高いので以下のページを見ながら環境変数を設定してください

dependency-cruiserを使う
dependency-cruiserをインストール
npm i --save-dev dependency-cruiser初期化
npm npx depcruise --initいろんな質問が来ますが、自分の環境に合わせて答えます
そうすると「.dependency-cruiser.js」が作成されます
間違って作成しても、「.dependency-cruiser.js」を消して再度初期化すればいいので適当でいいと思います
循環依存関係を作成
app以下のフォルダを以下に対象に依存関係のsvgをファイルを作成します
※パイプ以降にdotコマンドがあると思いますが、最初にインストールしたGraphvizを使ってsvgファイル生成しているようです
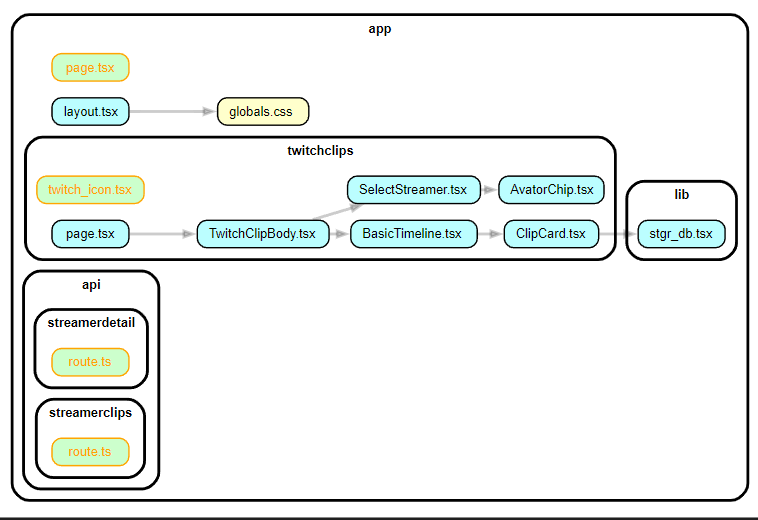
npx depcruise app --include-only "^app" --output-type dot | dot -T svg > dependency-graph.svgvscode上で確認
vscodeの拡張機能で表示します
自分が今作っているプログラムでは循環参照は発生していないようです

コンポーネント間の関係を表示するのに使えるのでは?
自分は先ほどの画像で気づいたのは循環参照がないということより、
stgr_db.tsxがClipCardから無駄に呼び出されていることに気づきました
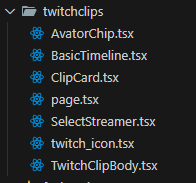
また、実際のファイル構造は以下のようになっています
実はNextjsを触り始めたばかりなので、コンポーネントの階層構造が理解できおらずtwitchclipsフォルダにすべて入れていました

先ほど生成した画像のおかげで、コンポーネント間の関係を可視化できました
※調べてみるとdependency-cruiserをコンポーネントの可視化ツールとして紹介している人がいました


まとめ
dependency-cruiserを使って循環依存があるかを実際にチェックしてみました
また、コンポーネント間の可視化ツールとしても使えるという気づきがありました
今後もこのようなLTで紹介されたツールを実際に使ってみたいと思います



コメント