TSKaigi Kansaiに参加してきました
最近仕事でTypescriptなどを触る機会があったので聞いてきました
忘れないうちに発表を聞いて得られた情報や自分の感想、スポンサーブースで聞けた企業のことなどをまとめておきます
あくまでも自分用のまとめ情報なので誤りがあるかもしれません
- TSKaigi Kansaiとは?
- 会場について
- 発表スケジュールについて
- 発表内容についての感想
- TypeScriptの型システムは万能機械の夢を見るか?
- 型チェック 速度改善 奮闘記
- 生産性を爆上げするため入社後すぐBiomeを導入した話
- 俺ってなんでTypescriptを書いてるんだっけ:チームラボフロントのTypescript採用までの歴史
- Full TypeScriptな環境でLINE配信のコンテンツエディタを型安全に実装している話
- ブラウザで完結!DuckDB Wasmでタクシー地図情報を可視化
- 型付き API リクエストを実現するいくつかの手法とその選択
- tslogで実現するセキュアなメタデータ管理とロギング
- ts-morphのパフォーマンス改善Tips
- テストコード品質を高めるためにMutation Testingライブラリ・Strykerを実戦導入してみた
- スポンサーブースで聞けたお話
- 発表の全体的な感想
TSKaigi Kansaiとは?
TSKaigi Kansai 2024は、2024年5月に東京で開催されたTSKaigi 2024から派生した初の地域型イベントです。
TSKaigi 2024を踏襲しつつ、学び・情報交換・交流の場を提供し、関西地域の TypeScriptコミュニティを盛り上げます。
公式HP:https://kansai.tskaigi.org/
場所:京都市勧業館 みやこめっせ B1

※みやこめっせは様々な展示会がされていて、建物に到着して目についた行列に並ぼうとしたら違う展示会の行列でした。HPの一番目に付く場所に階数が書かれていなかったので少し迷いました(笑)

会場について
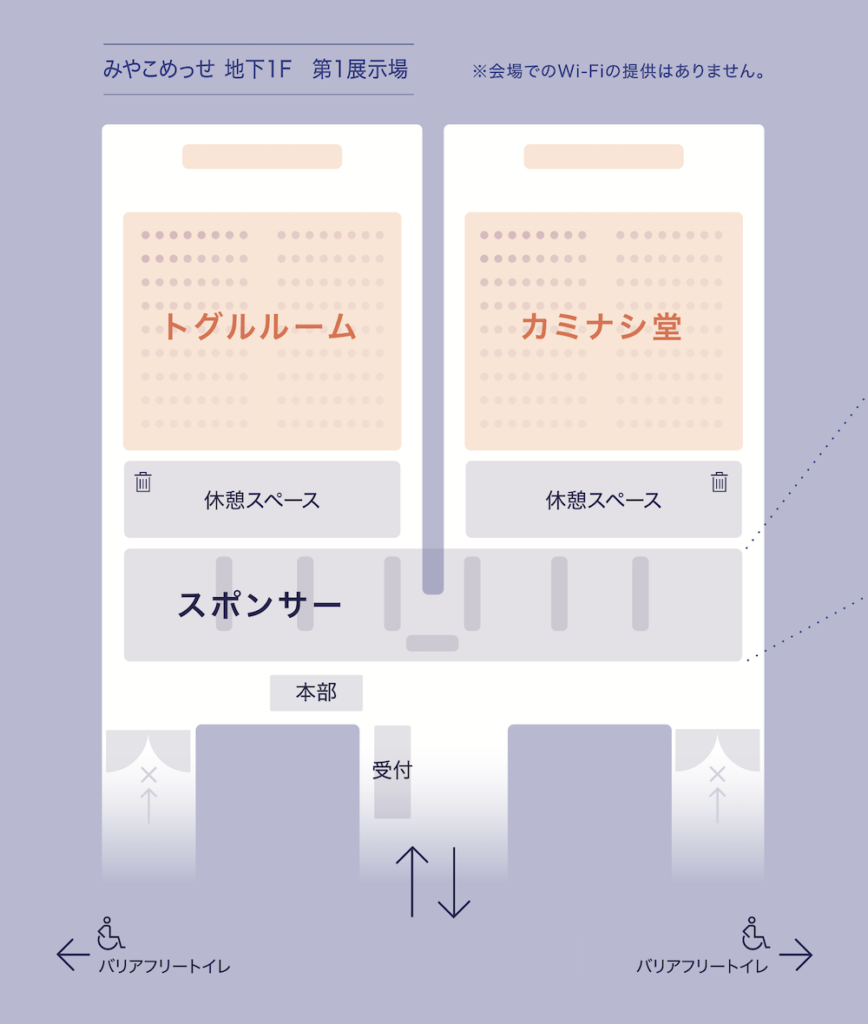
二つの会場に分かれていて最初のキーノート以外は二つの同時進行で発表・LTが実施されていました
また、後ろにスポンサーブースもあって色んな企業のお話を聞けました
聴講会場の前方の席では椅子と机が用意されていて場所もあり、PCでメモを取っている方には便利そうでした
後方には椅子だけの席もありました


発表スケジュールについて
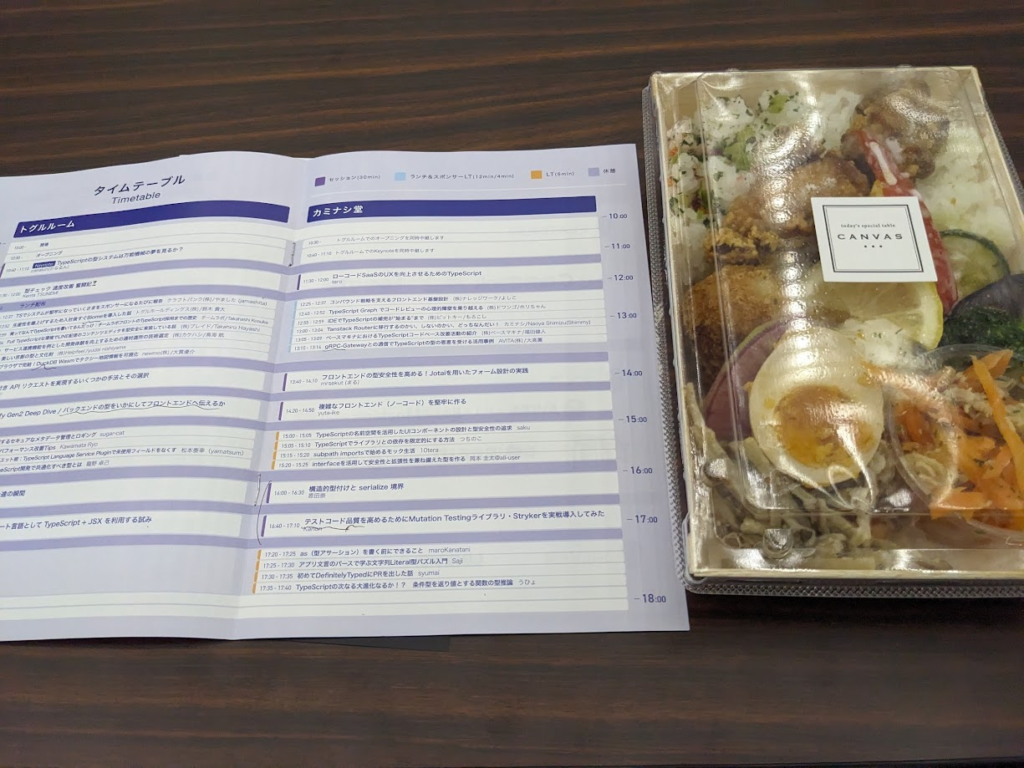
キーノートや発表、スポンサーLTなどがあり、最大も30分ぐらいでとても聞きやすい時間でした
間の休憩時間にスポンサーブースで会社のお話やLTで気になったことを発表者に聞けたのでとてもよかったです
また、当日行って初めて気づいたのですが、お昼に弁当が配られて、それを食べながらスポンサーLTを聞けました

発表内容についての感想
今回聞いていた中で自分にとってよさそうだった発表について感想を書いてまとめていきます
別の方が資料を以下のページにまとめてくださっているのでない資料は後日ここから探して追記します

TypeScriptの型システムは万能機械の夢を見るか?
資料
感想
スライドや公演動画を見てもらえればわかりますがなぜか最初に宇宙人が出てきます(笑)
進んでいくと情報工学のまじめな歴史をお話されていたり、なぜか型推論のシステムのチューリング完全性の証明をしようとしたり、Quineを作ったりと寒暖差の激しい発表になっています
ただ、個人的にはキーノートはこんな感じでいいと思っていて、最初からまじめな話だけだと会場が重いのでキーノートとしては最高でした(笑)
あと、Vyperがガス代のlimit atacck を防ぐために再起呼び出しや無限ループを使えないようにしているのは言語における思想を表していて面白かったです
自分のバックグランドがロボティクスなので情報工学の歴史をそこまで知らないので少し情報工学の歴史の本を読んでみようかなという気になりました
型チェック 速度改善 奮闘記
資料
なかった
感想
モノレポなので型定義の設定が重たくなるのはめっちゃありそう
今の仕事ではバックエンド:Python、フロントエンド:Typescriptなので型定義の共有が伝言ゲームになっているのでそもそもこの問題は発生していないが、将来的に連携できた時に型チェックの改善で参考にしたい
生産性を爆上げするため入社後すぐBiomeを導入した話
資料
なかった
感想
Biomeを自分の開発で導入しようとしたけどできなかったのでこの資料を参考にして入れたい
biomeのvscode設定をベースの設定と、フロントの設定、バックエンドの設定で切り替えれるらしいが、まだ取説にはルートを読み込みますって書いてるから別のところに書いてるのかな?

俺ってなんでTypescriptを書いてるんだっけ:チームラボフロントのTypescript採用までの歴史
資料
なかった
感想
チームラボはアートの展示でよく知っているが受注開発しているのは知らなかった
企業ブースで色々聞いたけど別の記事に書く
Full TypeScriptな環境でLINE配信のコンテンツエディタを型安全に実装している話
資料
なかった
感想
自分もUIとバックエンドの間にjsonを受け渡ししているところがあるのでこの方法参考になるか?
ブラウザで完結!DuckDB Wasmでタクシー地図情報を可視化
資料
なかった
感想
DuckDBは聞いたことあるけどどんな特徴があるのかを知らなかった
見てみるとPythonで使えたり、テーブルの結合などの処理が速い特徴があるのかな?その代わりにデータの一貫性が少し犠牲になってたりする?
見た感じどこかにデータを集めるためのDBってよりもCSVなどのデータを一時保管して効率的に処理してくれるDBって感じ


DuckDB-Wasmになることでこれらのことがブラウザ上でできるのか
数十GBのデータがブラウザ上で処理できるっぽい?
型付き API リクエストを実現するいくつかの手法とその選択
資料
感想
自分の仕事でもバックエンドはPythonで書いたFastAPI、フロントはTypescriptの状態なのでOpenAPIで型定義を共通化したい
ただ、FastAPIで作ったOpenAPIの定義からtypescriptで読める型定義を作りたいけどそれができるかやったことがないのでテストする必要がある
tslogで実現するセキュアなメタデータ管理とロギング
資料

感想
このログ出力の方法がデフォルトで用意されているのは知らなかった
consol.logでよくデバッグしていたので、次の自主開発の時はこれを入れたいし、この出力先をcloudflareに出せないかな?
ts-morphのパフォーマンス改善Tips
資料

感想
ts-morphってそもそも何って調べると、プログラムでファイルを作成したり、ファイル内のコードを書き換えたりする機能みたい
リファクタリングや使用するライブラリの大規模な置き換えが発生したら使えそうだけど、今のPoC開発の状況だとそこまで使わなくてもいいのかなという状況

テストコード品質を高めるためにMutation Testingライブラリ・Strykerを実戦導入してみた
資料
感想
Mutation test=変異テストという考えをそもそも知らなかった
わざとテストコード対象のソースコードを一部変えてテストコードがエラーを吐くかを調べる
テストコードを書くけどこれの妥当性って何?カバレッジが6割あったらいいテストなのか?と思っていたのでこういう考えがあるのを取り入れたい
ただ、今のPoCってそもそもテストコード無いので使うのはもっと先かなという印象
テストを書いているけど、カバレッジも満たしているけどなぜかバグが出るというときに使いたい
スポンサーブースで聞けたお話
株式会社ドワンゴ
自分の中でのイメージはニコニコ動画しかないので、ニコニコ動画のレガシーのシステムでTypescriptってあるの?って思っていたけど、新しく設立したN高やZen大学のシステムでTypescriptを使ってUIを構築している
生徒のテストのシステムや授業の配信システムで作成中で、数万人が耐えるシステムを作るので、50人ぐらいのエンジニアでシステムを作っているらしい
ニコニコのサイバー攻撃があったときの対応や今回のシステム構築のお話を聞くとエンジニアのレベルはめっちゃ高いんだろうなと確信できた
情報系の学部出てたら行きたかったな
チームラボ
チームラボはアートのインスタレーション作品は知っていたが、受託開発しているのは知らなかった
しかも、受託開発の数もすごくて自分が使っているサービスも開発していたので驚いた
受託の方が売り上げが大きいらしい
ビットキー
この会社はスポンサーの中では唯一ハードも含めた開発をしている会社で、Qurioみたいなスマートロッカーを展示されていた

KAKEHASHI
お話を聞いた中で一番事業内容が面白かった所
薬剤師さんの説明の負担を減らす「Musubi」、薬の在庫管理を行う「Musubi AI在庫管理」の二つを紹介してもらった
Musubiは薬剤師さんが薬を出すときに説明するべき内容をチェックリスト形式で表示して説明し忘れを防いだり、薬歴を確認できたりする機能がある
Musubi AI在庫管理は薬の在庫を可視化して、過剰在庫を防いだりするらしい
コロナの時に咳止めの薬が無いということがあったので、このデータを共有して、違う薬局には欲しい薬があるので取り寄せができるとかできそうだなと感じた
他の会社と比較してドメインの困りごとを的確に解決しようとしていると感じた

発表の全体的な感想
Typescriptということもあって全体的に型に言及した発表が多かったです
一人で製品を作るわけではないので型を通じて開発者間の責務を分離したいという気持ちが見えてきて、自分たちの開発でもここで困ったことがあったので開発者共有の興味がある点なんだなと思いました
ただ、発表の中にあるサンプルコードを見ても「なんだこれ?」ってなったりするものも多くて勉強不足を痛感しました
来年は発表側で参加できたらいいな



コメント